Tutorial Blogspot kali ini akan membahas mengenai cara membuat recent post per label tanpa JavaScript terbaru dan berbeda dari recent post pendahulunya.
Seperti yang kita ketahui, recent post adalah seperti cuplikan artikel
terupdate yang biasanya ditampilkan berdasarkan label yang sudah
ditentukan.
Recent Post pada umumnya menggunakan JavaScript, namun kali ini saya akan membagikan cara lainnya tanpa harus menambahkan kode JavaScript bahkan kode CSS sekalipun. Kelebihan dari widget ini adalah hanya memerlukan alamat feed blog sobat dan sangat fast loading, hal ini karena tidak ada penambahan JavaScript ke dalam elemen blog. Namun recent post ini juga memiliki kekurangan, yaitu tidak bisa menampilkan thumbnail dan hanya menampilkan judul post.
Penasaran dengan cara membuat recent post berdasarkan label ini? Mari ikuti langkah-langkahnya sebagai berikut.
Recent Post pada umumnya menggunakan JavaScript, namun kali ini saya akan membagikan cara lainnya tanpa harus menambahkan kode JavaScript bahkan kode CSS sekalipun. Kelebihan dari widget ini adalah hanya memerlukan alamat feed blog sobat dan sangat fast loading, hal ini karena tidak ada penambahan JavaScript ke dalam elemen blog. Namun recent post ini juga memiliki kekurangan, yaitu tidak bisa menampilkan thumbnail dan hanya menampilkan judul post.
Penasaran dengan cara membuat recent post berdasarkan label ini? Mari ikuti langkah-langkahnya sebagai berikut.
Cara Membuat Recent Post Per Label
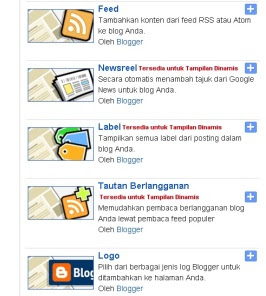
1. Masuk ke Dashboard >> Tata Letak >> Add Gadget/Tambah Gadget2. Pilih Feed, lalu masukkan alamat feed sebagai berikut.
http://Bestmechanic.blogspot.com/feeds/posts/default/-/nama%20label%20sobat
Keterangan:
- http://Bestmechanic.blogspot.com/ ganti dengan alamat blog sobat.
- nama%20label%20sobat ganti dengan nama label yang ingin ditampilkan.
Demikianlah informasi mengenai cara membuat recent post berdasarkan label yang bisa saya bagikan. Semoga bermanfaat.

nonton streaming bola ngga ribet gratis banyak pilihan chanelnya
ReplyDeleteBerita update
Streaming Tv Online bola